
HTML과 CSS 로고안에 있는 숫자는 각 버전을 의미한다. (HTML5, CSS3)
WWW
뜻
- World Wide Web
- 인터넷에 연결된 컴퓨터를 통해 사람들과 정보를 공유할 수 있는 거미줄(web)처럼 얼기설기 엮인 공간
기능
- 통일된 웹 자원의 위치 지정 방법
- 웹의 자원 이름에 접근하는 프로토콜
- 웹서핑을 쉽게 할 수 있는 언어
- HTTP 프로토콜을 기반으로 HTML로 작성된 하이퍼텍스트 페이지를 웹 브라우저라는 특정한 프로그램으로 읽을 수 있게 구성되어 있다.
HTML

정의
- Hyper Text Markup Language
- Hyper Text는 사용자가 필요한 정보를 자유롭게 찾아갈 수 있는 비순차적 텍스트를 의미(책처럼 작가가 만든 순서를 따라가기만 하는것이 아닌 독자가 자유롭게 찾아읽는 방식)
- Markup Language는 Mark(표시, 부호)를 이용하여 문서나 데이터의 구조를 표기하는 언어이다. (HTML에서는 태그(< >)를 의미한다.)
- HTML이란 태그를 사용해 사용자가 자유롭게 링크를 따라가는 형태의 문서를 작성하는 마크업 언어이다.
- 웹 페이지의 모습을 기술하기 위한 규약
- 앱을 통해 볼 수 있는 문서들을 만들때 사용하는 언어
역할
- 웹 페이지의 큰 뼈대
- 제목, 단란, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것
- 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법 제공
사용법
CSS

정의
- Casading Style Sheet
- HTML로 작성된 문서의 표시 방법을 기술하기 위한 스타일 시트 언어
역할
- 요소가 화면, 종이, 음성이나 다른 매체 상에 어떻게 렌더링 되어야 하는지 지정
- 웹 페이지를 꾸미기 위해 작성하는 코드
사용법

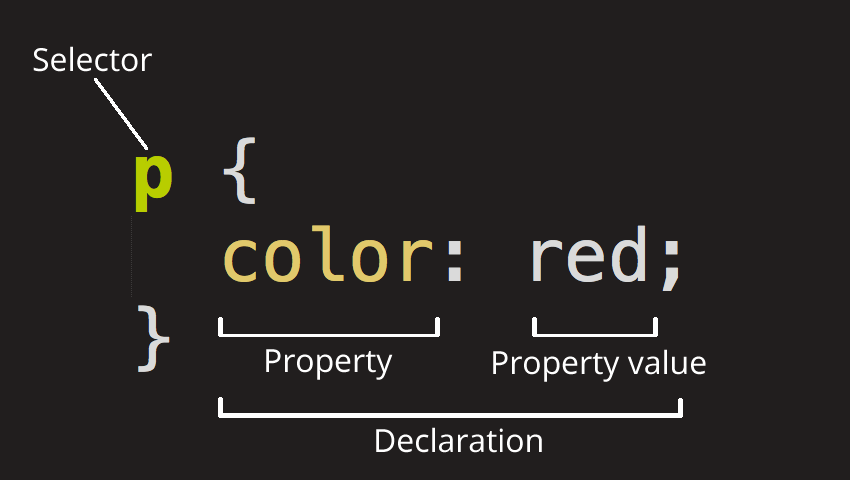
- 전체 구조를 rule set이라 부른다.
- 선택자(seleter) - rule set 맨 앞에 있는 HTML 요소 이름. 꾸밀 요소를 선택한다.
- 선언 - 꾸미기 원하는 요소의 속성을 명시한다.
- 속성(property) - 선택자로 선택한 요소를 꾸밀 수 있는 방법, rule set 내에서 영향을 줄 속성을 선택한다.
- 속성값(property value) - 속성의 오른쪽. 콜론뒤에, 주어진 속성을 위한 가능한 결과 중 하나를 선택하기 위한 값
- 주의사항
- 각각의 rule set은 반드시 {}(중괄호)로 감싸져야 한다.
- 각각의 선언 안에, 각 속성을 속성 값과 구분하기 위해 콜론(:)을 사용해야 한다.
- 각각의 rule set 안에 다음 선언과 구분하기 위해 세미콜론(;)을 사용해야 한다.
Java Script

기타
HTML이 프로그래밍 언어가 아니라고 하는 이유

Java와 JavaScript의 연관성
 )
)
- 햄과 햄스터의 경우처럼 이름만 겹치고 아예 연관성이 없다.
- ? Mocha라는 이름으로 개발되다 추후에 LiveScript라는 이름으로 변경되었으나 java의 인기가 많아지자 java의 인기에 편승할 목적(마케팅 목적)으로 이름을 변경했다.