UI란
사람(사용자)과 사물 또는 시스템, 특히 기계, 컴퓨터 프로그램 등 사이에서 의사소통을 할 수 있도록 일시적 또는 영구적인 접근을 목적으로 만들어진 물리적, 가상적 매개체를 뜻한다.
UI의 소통 수단
- 입력: 사용자가 시스템을 조작할 수 있게 한다.
- 출력: 시스템이 사용자가 이용한 것에 대한 결과를 표시한다.
- 삭제: 시스템이 사용자가 잘못한것을 삭제한다.
UI 종류
- 그래픽 사용자 인터페이스(GUI): 체계의 요소에 해당하는 그래픽과 텍스트로 이루어져 있다. 여기에는 적어도 두 개의 서로 다른 정책, 곧 객체지향 인터페이스와 응용 프로그램 지향 인터페이스가 공존하고 있다.
- 웹 기반 인터페이스(웹 사용자 인터페이스, WUI): 인터넷과 웹 브라우저를 통해 웹 페이지를 열람하고 조작하는 인터페이스이다.
___
- 명령 줄 인터페이스(CLI): 사용자가 컴퓨터 자판 등을 이용해 명령 문자열을 입력하여 체계를 조작하는 인터페이스이다.
- 체감각 인터페이스
- 터치 사용자 인터페이스
___
- 집중 사용자 인터페이스(Attentive user interface)
- 일괄 인터페이스
- 대화형 인터페이스 에이전트
- 교차 기반 인터페이스 (Crossing-based interface)
- 제스처 인터페이스
- 인텔리전트 사용자 인터페이스
- 움직임 추적 인터페이스
- 멀티 스크린 인터페이스
- 비명령 사용자 인터페이스
- 객체 지향 사용자 인터페이스
- 반사적인 사용자 인터페이스(Reflexive user interface)
- 텐저블 사용자 인터페이스(Tangible user interfaces)
- 작업 집중 인터페이스(Task-Focused Interface)
- 텍스트 사용자 인터페이스(TUI): 문자열 기반 사용자 인터페이스와 구분하기 위해 그래픽 사용자 인터페이스가 발명된 뒤에 만들어진 용어이다.
- 음성 사용자 인터페이스
- 자연어 인터페이스
- 무입력 인터페이스
- 주밍 사용자 인터페이스(Zooming user interface)
- 최종 사용자 인터페이스: 온라인 디스플레이나 데이터 입력 화면, 보고서, 웹 페이지 등 사용자와 상호작용 하는 부분을 말한다.
UI 컴포넌트 이름
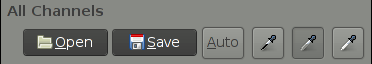
버튼(Button)

가장 기본적인 컴포넌트입니다. 클릭이나 탭을 통해 기능 동작할 때 사용합니다.
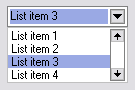
드롭다운 리스트(Drop-down List)

클릭 하면 세부 항목들이 보이고 그중 하나의 항목을 선택하는 기능입니다.
다른 이름: 드롭다운목록, 드롭다운(Drop-down), 드롭메뉴(Drop Menu), 셀렉트박스(Select Box) 등
추가사항: 드롭다운리스트 형태로 되어 있는 메뉴를 드롭다운메뉴(Drop-down Menu)라고 합니다.
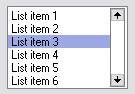
리스트 박스(List Box)

리스트박스는 목록 중 원하는 항목을 선택하는 형태입니다. 만들기에 따라 여러 개를 선택할 수도 있습니다.
다른 이름: 목록박스, 리스트(List), 셀렉트리스트(Select List)
텍스트인풋박스(Text Input Box)

칸 안에 글자를 입력하는 형태입니다. 가장 기본적인 형태이다 보니, 다양한 표현이 많습니다.
다른 이름: 텍스트박스(Text Box), 인풋박스, 입력필드, 텍스트필드(Text Field), 텍스트입력필드, 텍스트에어리어(Textarea, 여러 줄일 경우)
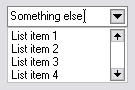
콤보박스(Combo Box)

콤보박스는 텍스트인풋박스, 드롭다운 리스트, 리스트 박스가 통합된 형태입니다. 입력 창에 글자를 입력하면 그에 관련된 내용이 아래쪽에 펼쳐지는 경우입니다. 구현에 따라 목록에 있는 것만 선택하게 할 수도 있고, 목록에 없는 내용을 선택하게 할 수도 있습니다. 목록에만 있는 걸 선택하게 한다면 드롭다운 리스트와 별반 다르지 않지만, 아래 펼쳐지는 항목이 많다면 검색 후 선택하는 개념이 됩니다. 이런 맥락으로 키워드 추천, 자동완성으로 불리기도 합니다.
다른 이름: 콤보상자, 자동완성(Autocomplete, 다른 기능이지만 콤보박스를 가리킬 때가 있음)
라디오 버튼(Radio Button)

항목 중 하나를 선택할 때 사용합니다.
다른 이름: 라디오인풋
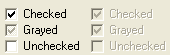
체크박스(Checkbox)

항목 선택을 위한 컴포넌트입니다. 라디오 버튼과 다른 점은 체크박스는 여러 항목을 선택할 수 있는 구조입니다.
다른 이름: 체크리스트
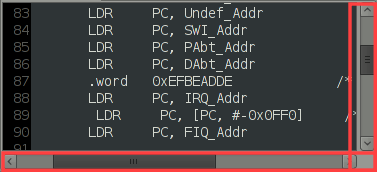
스크롤바(Scrollbar)

보이는 영역보다 내용이 많을 경우 사용됩니다. 현재 영역의 위치와 다른 영역을 볼 때의 구간을 표시하며, 스크롤바의 이동을 통해 보이는 영역을 옮겨주기도 합니다.
다른 이름: 스크롤
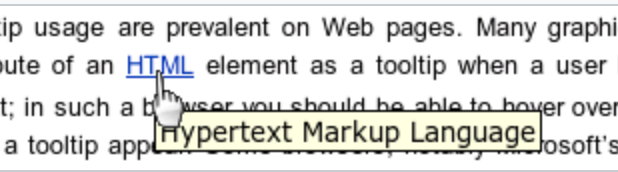
툴팁(Tooltip)

사용자가 마우스를 올렸을 때 추가로 표시되는 정보입니다. 보통은 마우스 오버 시 1 ~ 2초 후에 표시되지만, 구현하기에 따라 다릅니다. 이미지로 버튼 기능을 사용할 경우, 툴팁은 버튼의 용도를 확인할 수 있게 도와줍니다.
다른 이름: 알트(HTML에서 이미지 표시할 때 alt 속성으로 툴팁을 정의해서 알트라고 부를 때도 있습니다)
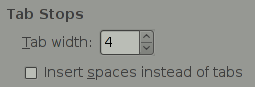
스피너(Spinner)

숫자 입력할 때 자주 나오는 컴포넌트입니다. 입력 창과, 위아래 버튼을 통해 숫자를 올리고, 내릴 때 사용합니다.
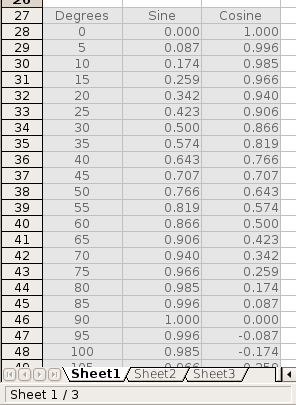
그리드뷰(Grid View)

여러 항목을 표 형태로 보여주는 컴포넌트입니다. 그리드뷰라는 이름보다 HTML에서 사용하는 태그로 인해 테이블이라는 이름으로 많이 불리기도 합니다.
다른 이름: 데이터그리드(Data Grid), 테이블(Table), 테이블뷰(Table View)
트리 메뉴(Tree Menu)

목록이 계층 구조를 가지고 있을 경우 활용됩니다. 계층 구조는 다양한 영역에서 트리라는 이름으로 불립니다.
다른 이름: 트리 구조
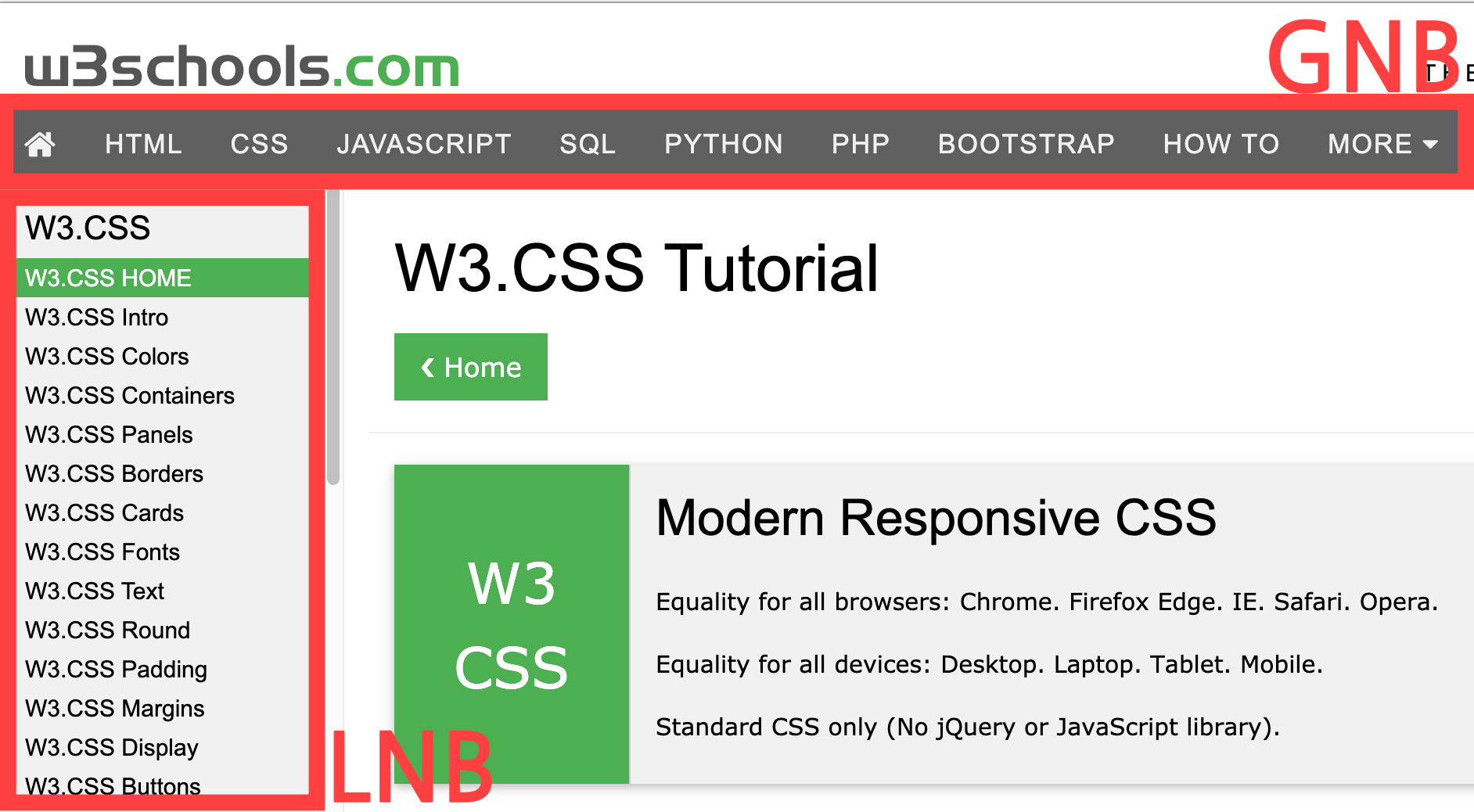
GNB(Global Navigation Bar), LNB(Local Navigation Bar)

GNB는 웹사이트에서 상단에 고정되어 보이는 상위 메뉴입니다.
다른 이름: 메인 메뉴(Main Menu), 상단 메뉴, 탑 메뉴(Top Menu)
LNB는 상위 메뉴 진입에 따라 변경되는 하위 메뉴를 이야기합니다. 주로 좌측이나 우측에 표시됩니다.
다른 이름: 서브 메뉴(Sub Menu), 하위 메뉴
프로그레스 인디케이터(Progress indicator)

프로그레스 인디케이터는 시간이 오래 걸리는 작업에서 진행상황을 보여주는 보여줄 때 사용합니다.
다른 이름: 프로그레스바(Progress Bar), 진행바, 상태바
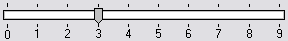
슬라이더(Slider)

정해진 범위에서 슬라이더를 움직이거나 클릭해서 선택하는 형태입니다. 사용자는 한눈에 설정 가능 범위를 알 수 있습니다. 범위를 벗어나서 선택할 수 없으므로, 사용자 입력 범위 오류가 없습니다. 범위 제시가 필요할 때, 선택 값 오류를 방지할 때 많이 활용됩니다.
다른 이름: 선택바
스플래시 스크린(Splash Screen)

앱이 시작할 때 보여주는 화면입니다. 보통은 기본 데이터를 읽어오는 동안 보여줍니다. 2초 내외로 보이며, 프로그레스 인디케이터와 함께 표시되기도 합니다.
다른 이름: 로딩화면, 초기화면, 시작화면
로딩 스피너(Loading Spinner)

프로그레스 인디케이터처럼 시간이 걸리는 작업이 있을 때 기다리는 화면을 제공해줄 때 사용합니다.
다른 이름: 스피너스(Spinners), 로딩 화면, 로딩 아이콘, 로더(Loader), 로딩 인디케이터(Loading Indicator) 등
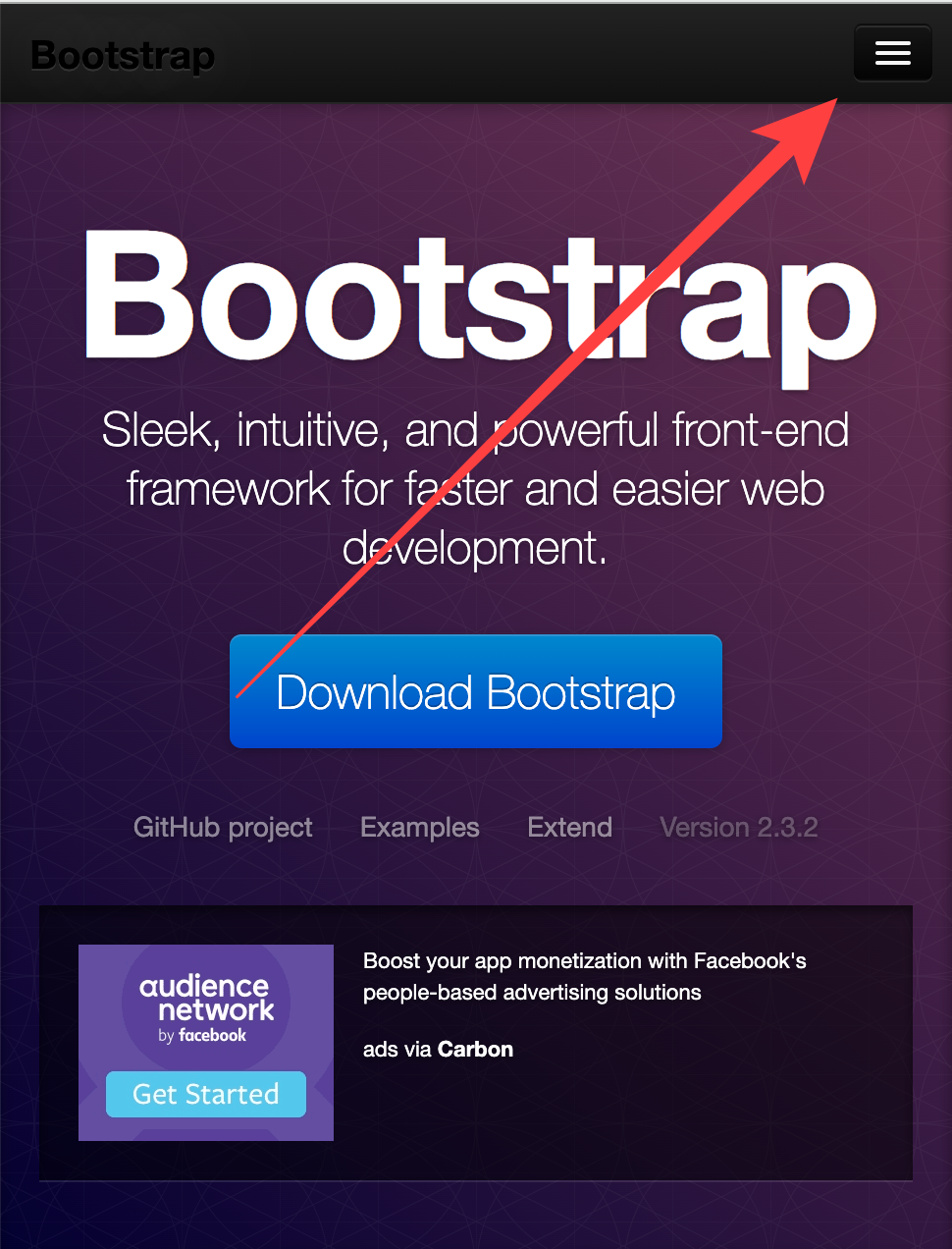
햄버거 버튼(Hamburger button)

모바일 등 화면이 좁을 경우 메뉴를 줄일 때 사용합니다. 클릭 시 메뉴가 펼쳐지는 구조로 되어 있습니다. 햄버거 버튼이 정식 명칭인가 몰라서 여기저기 찾아봤는데요. 원래는 트리플 바에서 온 듯 하지만, 여러 이름 중에 햄버거 버튼을 가장 범용 적으로 쓰이는 듯해서 제목으로 했습니다. 기본 의미는 보이는 것보다 내용이 더 있다는 뜻으로 사용됩니다.
다른 이름: 트리플 바(Triple Bar), 메뉴 버튼(Menu Button), 메뉴 아이콘